flutter lifecycle
flutter lifecycle
最近在學習有關於flutter widget中的state內交互以及生命週期。整理了一下資料並把他做成筆記。


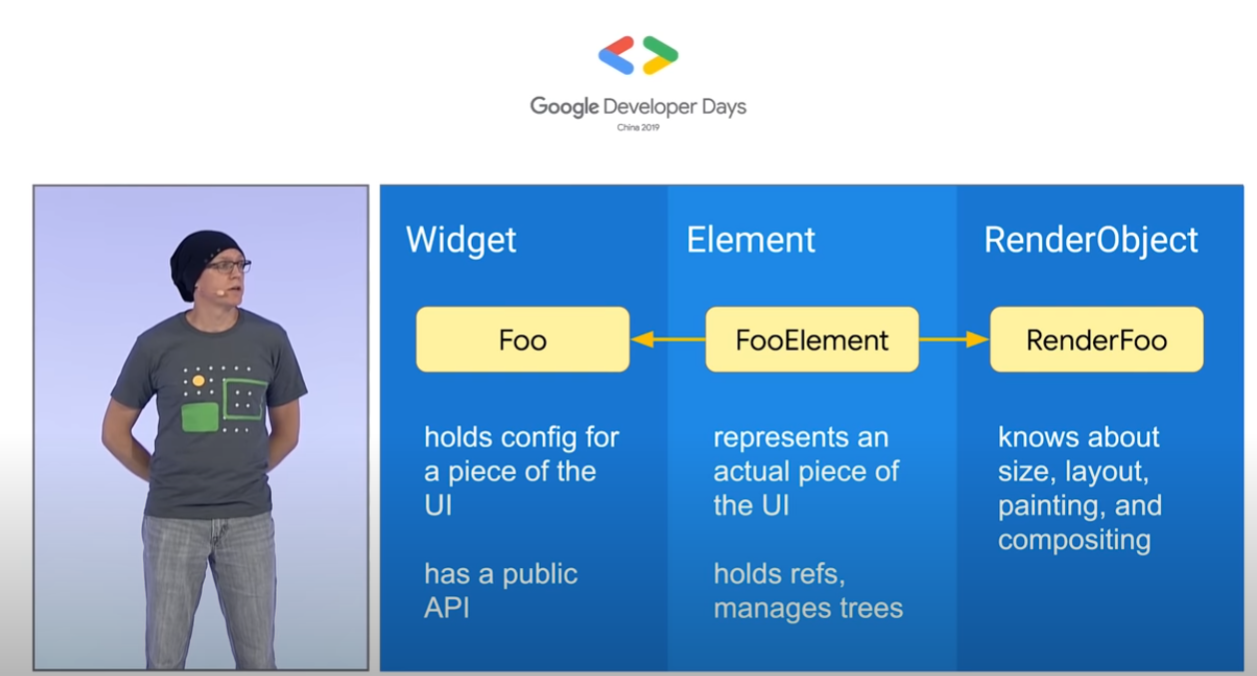
Flutter的三種tree:
1.Widget:UI 的不可變描述,並還描述了Element的配置
2.Element:在特定位置的小部件樹中的小部件實例化,並進行狀態管理
3.Render:處理大小、繪畫和其他低級的東西
Widget樹只是一個藍圖;元素樹進行比較;渲染樹進行實際渲染
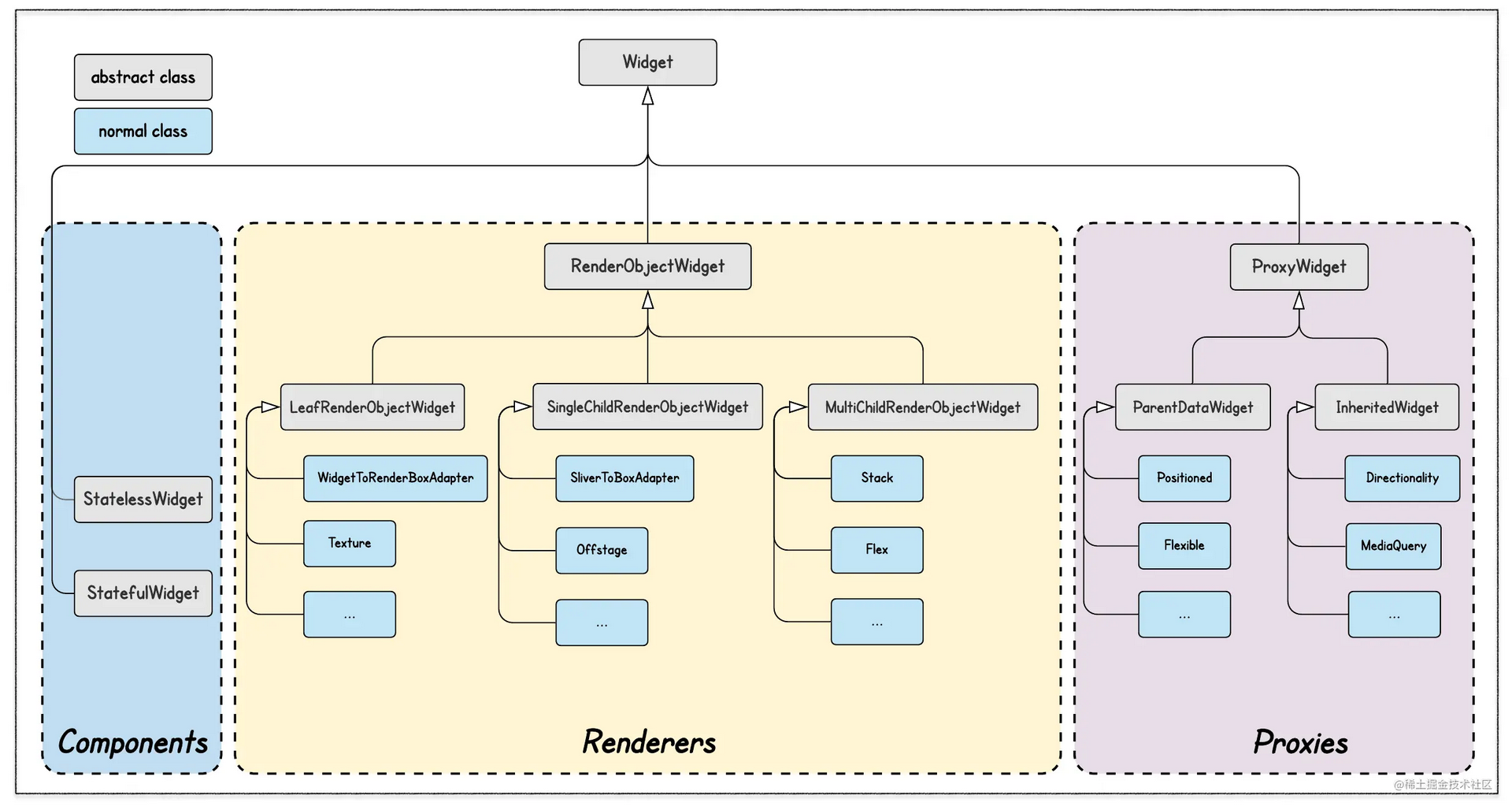
三大類Widget:

- Component Widget: 組合類Widget,大都直接或間接繼承自StatelessWidget或StatefulWidget。
- Proxy Widget:本身不涉及Widget內部邏輯,只為”子Widget”提供一些附加的中間功能。(InheritedWidget用在Descendant Widgets間傳遞共享訊息;ParentDataWidget用在配置Descendant Renderer Widget的布局信息)
- Renderer Widget: 直接參與後面的Layout、Paint流程。而只有Renderer Widget有與之一一對應的Render Object
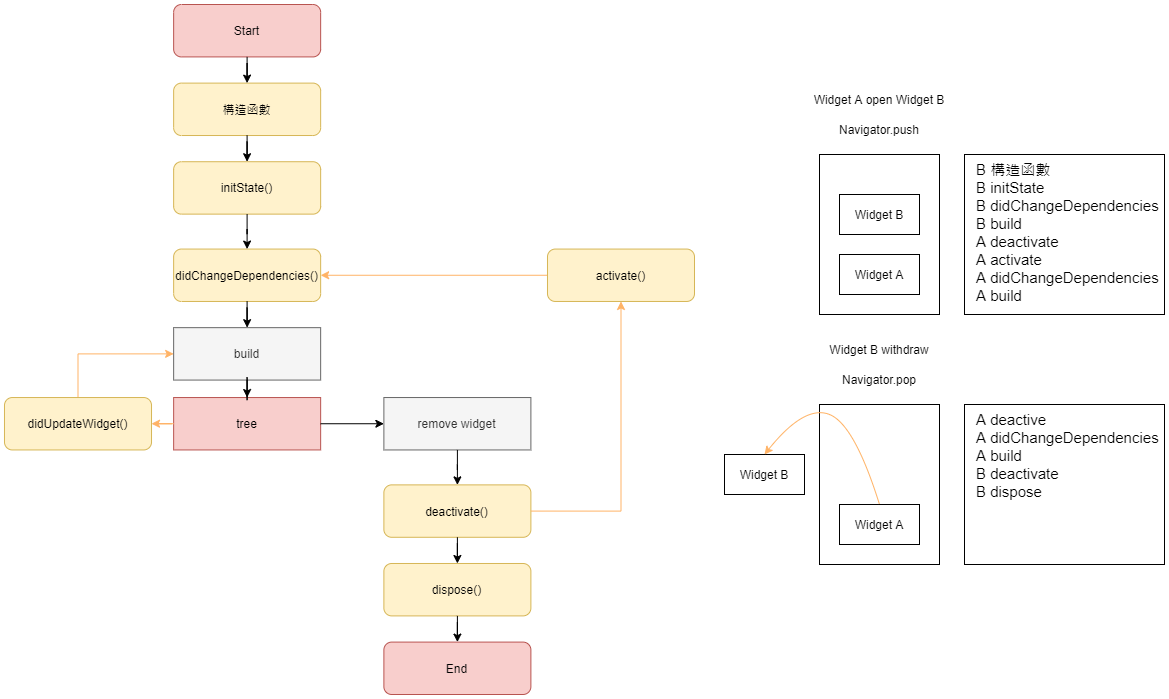
Flutter Widget生命周期:
1、組件實例化後添加到render tree,即Navigator.push
(構造函數->initState->didChangeDependencies-> Widget build,此時頁面加載完成)
2、狀態State改變,也就是開新的widget或其依賴的上級widget發生改變
(didUpdateWidget->Widget build,頁面刷新)
3、從render tree移除,即Navigator.pop
(deactivate->dispose,組件移除並銷毀)
Flutter打開和關閉widget時,都是先處理即將顯示的介面。
Stateful
當我們開始渲染時,最先呼叫構造函數constructor(當呼叫這個widget時就會自動調用並做初始化)
createState()
建立StatefulWidget時,被呼叫。
initState():
將我們的widget插入到我們的渲染樹中
didChangeDependencies()->void
在初始化initState後,會被呼叫
顯示/關閉其他widget
InheritedWidget發生變化時,會被呼叫。
didUpdateWidget()->void
上級結點rebuild widget時,即上級widget state發生變化時會觸發子widget執行此函數
build後、hot reload後被呼叫
parent widget呼叫setState,child widget的didUpdateWidget被呼叫。
deactivate()->void
在打開新的widget或回到這個widget時會執行。在Element Tree中,State Widget的位置發生了變化,此時需暫時移除State Widget時,才會被呼叫。例如: 頁面切換時
在某些情況下,框架會將 State 對象重新插入到樹的另一部分(例如,如果包含此 State 對象的子樹由於使用 GlobalKey 而從樹中的一個位置移植到另一個位置)。並調用 activate 以讓 State 對像有機會重新獲取它在停用時釋放的任何資源。然後它還會調用 build 來讓 State 對像有機會適應它在樹中的新位置。
如果框架確實重新插入了這個子樹,它會在從樹中刪除子樹的動畫幀結束之前這樣做。
dispose()->void
在執行Navigator.pop後會調用該方法,表示組建已銷毀
State Widget永遠銷毀時,才會被呼叫
activate() → void
在通過deactivate 刪除此對像後重新插入到樹中時調用
reassemble()->void
在調試期間重新組裝應用程序時調用,例如hor reload。release版本不会执行该函数。
setState(VoidCallback fn) → void
通知框架這個對象的內部狀態發生了變化。並且觸發build來重繪Widget
Stateless
不與Widget互動,Lifecycle:
1.createElement() → StatelessElement
創建一個StatelessElement來管理這個widget在樹中的位置。
2.build(BuildContext context) → Widget
描述此widget代表的用戶界面部分