關於CSS中的 3D transform
記錄了關於CSS中的3D transform一些觀念並練習
最近在練習關於css 3d的部分,將一些心得作為筆記。
這篇我將介紹如何使用 CSS 的 transform 屬性來模擬 3D 效果,並探討transform-style對元素子層的影響。
透視效果
perspective 屬性用於在2D平面上模擬3D形狀,給使用者提供深度感(即Z軸)。透視值越大,表示物體離我們越遠,深度感也越強。使用方法如下:
transform: perspective(800px);這段 CSS 設置會讓元素看起來像是在 800px 的距離之外觀看。調整這個值可以控制視覺深度。
3D 變換樣式
transform-style 屬性設定了元素的子元素是否定位在 3D 空間中還是在元素的平面中。當設置為 flat 時,子元素將不會獨立存在於 3D 空間中,而是平鋪在元素的平面內;設置為 preserve-3d 時,子元素將保持其 3D 空間的位置。
可用值如下:
transform-style: flat;
transform-style: preserve-3d;接著下面我將透過使用這些css屬性來創建一個Slider。
撰寫類似旋轉木馬的 Slider
我們將實現一個簡易的 3D 旋轉木馬效果的 Slider,並添加動畫效果。
步驟1:設置基礎結構
首先,我們需要設置基本的 HTML 結構和 CSS 樣式。
<div class="wrapper">
<div class="slider" style="--quantity: 6">
<div class="item" style="--position: 1">
<div class="content">1</div>
</div>
<div class="item" style="--position: 2">
<div class="content">2</div>
</div>
<div class="item" style="--position: 3">
<div class="content">3</div>
</div>
<div class="item" style="--position: 4">
<div class="content">4</div>
</div>
<div class="item" style="--position: 5">
<div class="content">5</div>
</div>
<div class="item" style="--position: 6">
<div class="content">6</div>
</div>
</div>
</div>步驟2:設置基本樣式
接下來,我們設置基本樣式,確保 Slider 和項目有適當的大小和位置。現在獲得六張相同大小的content
.wrapper {
width: 100%;
height: 80vh;
overflow: hidden;
position: relative;
}
.wrapper .slider {
width: 200px;
height: 250px;
left: calc(50% - 100px);
}
.wrapper .slider .item {
position: absolute;
inset: 0;
}
.wrapper .slider .item .content {
width: 100%;
height: 100%;
background-color: red;
}
步驟3:添加 3D 效果
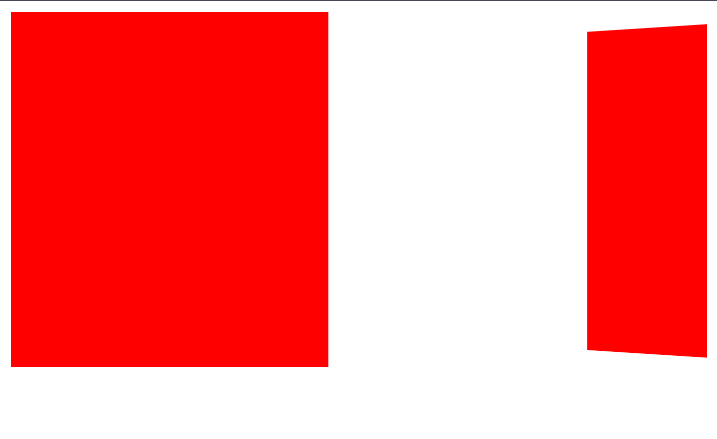
使用 perspective 和 transform-style 屬性來實現 3D 效果。修改slider和item
.wrapper .slider {
width: 200px;
height: 250px;
left: calc(50% - 100px);
transform-style: preserve-3d;
transform: perspective(2500px);
}
接著transform,添加z軸,以及y軸轉的角度
.wrapper .slider .item {
position: absolute;
inset: 0 0 0 0;
transform: rotateY(
calc((var(--position) - 1) * (360 / var(--quantity)) * 1deg)
)
translateZ(450px);
}
步驟 4:添加動畫效果
最後,我們添加動畫效果,讓 Slider 自動旋轉。並且調整視角。rotateX用來調整看的角度。並且rotateY從0到360轉一圈
.wrapper .slider {
width: 200px;
height: 250px;
left: calc(50% - 100px);
transform-style: preserve-3d;
transform: perspective(2500px);
animation: autoRun 20s linear infinite;
}
@keyframes autoRun {
from {
transform: perspective(2500px) rotateX(-16deg) rotateY(0deg);
}
to {
transform: perspective(2500px) rotateX(-16deg) rotateY(360deg);
}
}接著一個簡單的 3D 旋轉木馬效果的 Slider就實現了。